Intro to HTML
Episode #1 of the course HTML and CSS Basics by Kim LaRocca Henry
HTML (HyperText Markup Language) is a language used to build webpages and applications. The current version is HTML5. Made up of structured and nested elements, HTML5 provides all the building blocks necessary to create webpages.
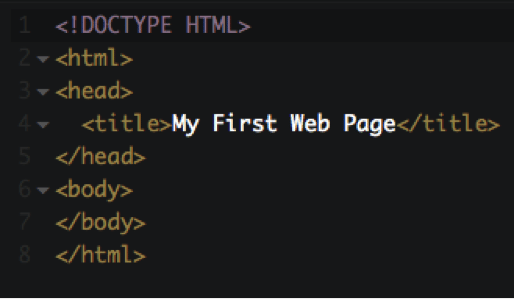
Here is the basic structure of an HTML5 webpage:
 View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/LGaoyp
View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/LGaoyp
You’ll notice that all HTML tags are enclosed by angle brackets <> and for the most part, they come in pairs. When you have a pair of HTML tags, the first one is called the start tag and the second one is called the end tag. They are both the same, except that the end tag has a forward slash before the tag name.
Now that you’ve seen the basic structure, let’s break it down line by line!
1 <!doctype html>
On our very first line of code, we have the document type definition for HTML5 documents. This line is required.
2 <html>
On line 2, we have our <html> start tag. This tells the browser that it is reading an HTML document. The <html> start tag and </html> end tag will enclose all of the other HTML elements on the page.
3 <head>
On line 3 is our <head> start tag. The head contains elements that are not necessarily displayed on the actual webpage. The head element can contain the webpage title, metadata, styles, scripts, and more. We’ll learn more about the head in an upcoming lesson!
4 <title>
While not required in HTML5, the title element should never be left out. The text inside the <title> start tag and </title> end tag defines the title of your webpage. This will be displayed on your browser tab, when you bookmark a page, or when someone shares your page on their social network.
5 </head>
On line 5 we have the </head> end tag, which tells the browser that the head element is complete.
6 <body>
On line 6 is our <body> start tag. The body element contains everything that will be visible on your webpage such as text, images, links, and more.
7 </body>
On line 7, we have the </body> end tag, which tells the browser that the body element is complete.
8 </html>
On line 8, we have the </html> end tag, which tells the browser that the HTML element is complete.
Recommended book
“HTML and CSS: Design and Build Websites” by Jon Duckett
Share with friends

