Hello World!
Episode #2 of the course HTML and CSS Basics by Kim LaRocca Henry
Are you ready to build your very first webpage? It is traditional to use the phrase “Hello World” when testing code or when learning a new programming language. Open up any text editor such as Notepad (if you are a PC user) or TextEdit (if you are a Mac user). Make sure you are in plain text mode and not rich text mode. For example, in TextEdit, you can go to Format -> Make Plain Text to switch to plain text mode.
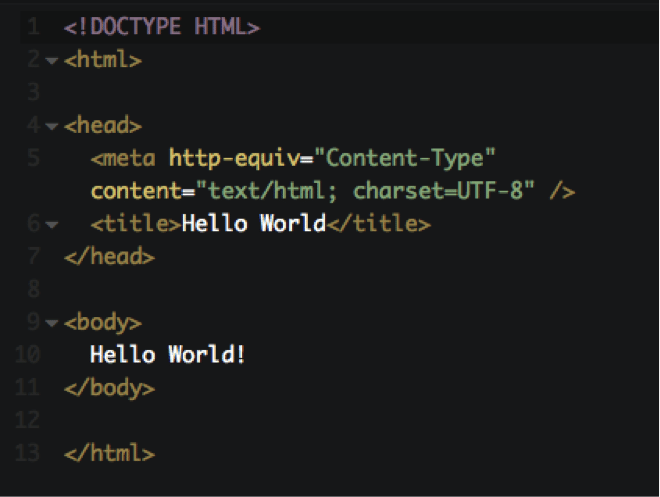
Let’s use the following basic HTML5 webpage structure that we learned in lesson one:
 View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/vLPZEd
View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/vLPZEd
You’ll notice there are a couple changes to our code from lesson one. First, on line 6, we are changing the title of the page to “Hello World!” The other change is adding the text “Hello World!” within the <body></body> tags on line 10. Remember, anything you place inside the <body></body> tags will be displayed on your web browser when you view the webpage.
That’s it! You have successfully built your first webpage. Save it somewhere on your computer as hello-world.html. Be sure to save it using the .html file extension and not .txt!
View Your webpage
Now that you have saved your HTML file, it’s time to view your work. Open up your favorite web browser (Chrome, FireFox, Safari, Internet Explorer, etc.) and select the hello-world.html file. Normally you would type in a URL to view a webpage, but in this case, we want to view a local file instead (i.e., a file that only exists on your computer). My favorite web browser is Chrome. To open up a local webpage in Chrome, go to File -> Open File, navigate to your hello-world.html page, select it, and click “open.”
You should now see the text “Hello World!” displayed on your web browser. (Tip: If you see the code instead of just the “Hello World!” text, then you failed to save your webpage as a plain text .html file as instructed above). Note the title of the webpage “Hello World!” is displayed on the tab in Chrome and also when you go to bookmark the page.
View Page Source
The final step in this lesson is to view the source code of the page. Right click anywhere on the page and select “View Page Source” or “Show Page Source.” This will open up a new window that displays the source code for your page. You may notice that the browser adds some code to your original code. Knowing this trick is great if you want to view another website’s code and learn more about how they built their webpage.
Recommended book
Share with friends

