Headings and Paragraphs
Episode #3 of the course HTML and CSS Basics by Kim LaRocca Henry
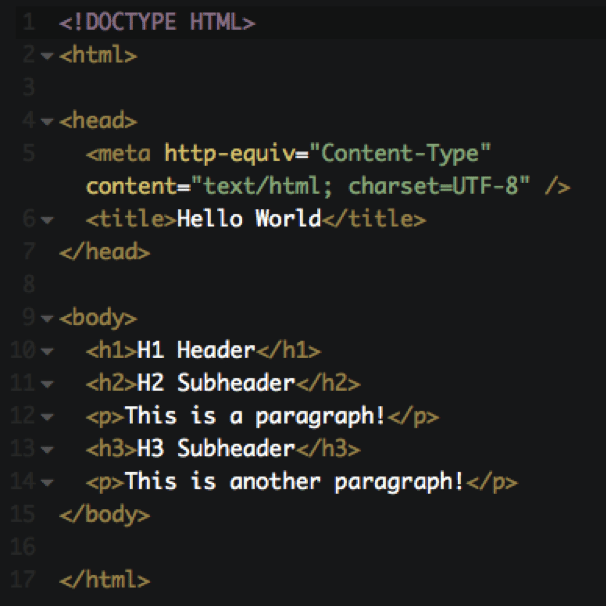
In this lesson, you will learn about headers, subheaders, and paragraphs and see how to add them to your webpages. Let’s build on our hello-world.html page from lesson two:
 View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/YwgVPq
View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/YwgVPq
You will see that the body element has changed from the previous lesson. The new additions represent some important building blocks for your webpage.
The H1 Header
On line 10, we have added an <h1> header tag to our webpage:
<h1>H1 Header</h1>
The H1 header is arguably one of the most important elements you will include within the body of your webpage. The <h1> tag is generally used to display the title of the page, and as such, it is typically the largest and most prominent text you see. It is a best practice to only have one <h1> tag on any given webpage, and the contents of the <h1> tag should be 55 characters or less.
The <h1> tag is critical for SEO (search engine optimization). Many SEO experts believe it is the second most important element on the page after the <title> tag. While the <h1> tag does not necessarily have to match the <title> tag, it should contain the important keywords you want your page to rank for on search engines.
Subheaders
After the <h1> tag, you have the ability to use subheader tags that decrease in importance from <h2> and <h3> all the way down to <h6>. On line 11, we have included an example of an H2 subheader:
<h2>H2 Subheader</h2>
On line 13, we have an example of an H3 subheader:
<h3>H3 Subheader</h3>
Subheader tags should not be used simply to make text big or bold. They should be used as headings for new sections, and they should indicate important information to users and search engines, as both will scan your webpage’s headings to determine if the page is relevant to them. As far as best practice goes, there is no limit on how many subheader tags you can include on your page. Use common sense—not all text on your page is that important, and not all text should be defined as a heading!
Paragraphs
The <p> tag is another common HTML tag that is used to display paragraphs of text on your webpage. We have an example of this on line 12:
<p>This is a paragraph!</p>
Another example is on line 14:
<p>This is another paragraph!</p>
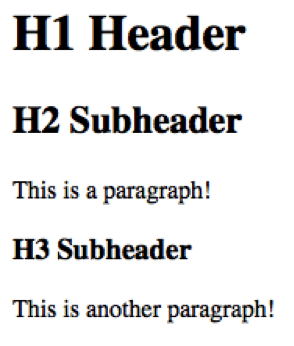
Our webpage so far…
Here is a preview of what our webpage should look like!
 View, copy, and play with this code on CodePen
View, copy, and play with this code on CodePen
at http://codepen.io/kimlarocca/pen/YwgVPq
Recommended book
“JavaScript and jQuery: Interactive Front-End Web Development” by Jon Duckett
Share with friends