From Webpage to Website
Episode #9 of the course HTML and CSS Basics by Kim LaRocca Henry
Now that we’ve successfully created and styled our webpage, let’s turn the webpage into a website!
First, make a folder somewhere on your computer that will hold all of your website files. Inside that folder, make a copy of your basic HTML5 webpage from the previous lessons and name the file index.html.
Index.html is the filename you should use for your website’s home page. When you go to a website (e.g., www.YourDomainName.com), the web browser will do a lot of things in the background to figure out what to display. One of those things is looking for the index.html file, which is the default home page of a website. You can also name your home page default.html, but naming it index.html is more traditional and more widely used.
Now that we have our home page setup, let’s make a few changes to the code.
 View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/JGqmzP
View, copy, and play with this code on CodePen at http://codepen.io/kimlarocca/pen/JGqmzP
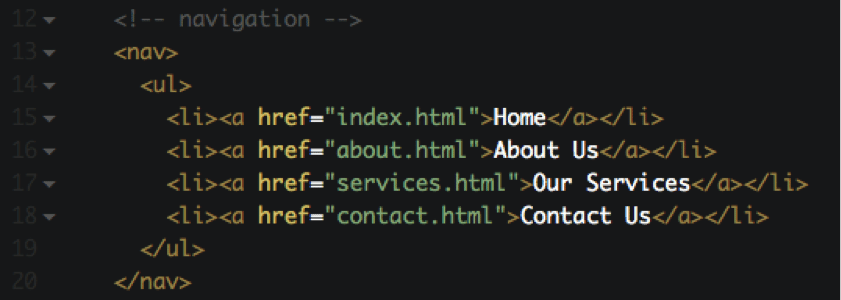
We need to update the navigation of our webpage so that all the pages go to the correct file. The code for our navigation is on lines 12-20. Change the link on line 15 from <a href=”#”> to <a href=”index.html”>. This code will send the user to your home page when they click on the “Home” link in the navigation.
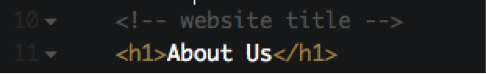
Go ahead and update lines 16, 17, and 18 as well. We will be naming the “About Us” page about.html, the “Our Services” page services.html, and the “Contact Us” page contact.html. Open up each of these files and change the H1 header text to reflect the title of the page; for example, on the “About Us” page, the H1 code should be <h1>About Us</h1>:.

View Your Website
Select your favorite web browser (Chrome, FireFox, Safari, Internet Explorer, etc.) and open up the index.html file. You should see your home page displayed on your web browser. Navigate to the other pages to be sure all the links in your navigation code are correct!
Export Webpages from CodePen
You can save any of the pages we have worked on during this course. All samples can be found at http://codepen.io/collection/ABaWre/. For this particular lesson, you can find the code samples here:
• Home Page
• About Us
• Our Services
• Contact Us
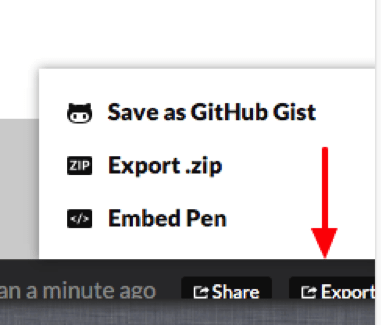
On the bottom right of the page, click on the “Export” button and then on “Export .zip” to save the files to your computer.

Recommended book
Share with friends