Type systems in Sketch
Episode #4 of the course Design workflow with Sketch by InVision
Shared styles in Sketch are special reusable styles that you can use to repeat font sizing, color, and spacing around your document. Talk about a time-saver.

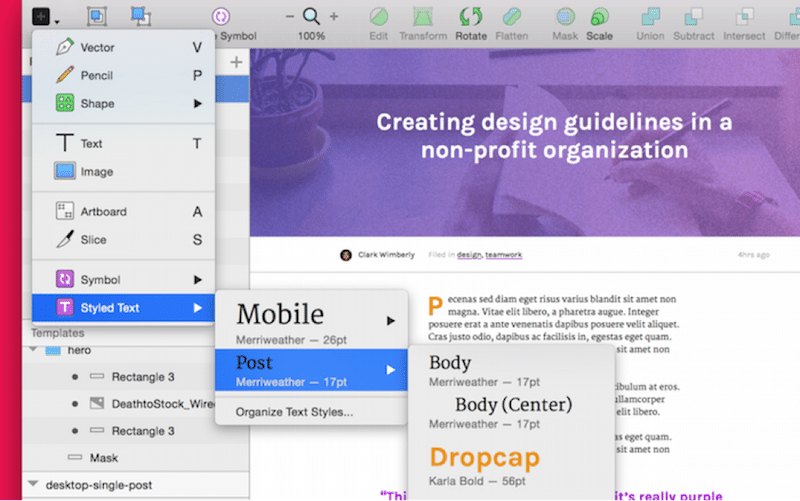
When inserting new text in your document, you can pick from a visual menu of your existing type styles, complete with font family and size info.
Just like CSS, it’s key to pick out which text elements are reusable enough to deserve a shared style. Some of the usual suspects:
• Heading text
• Subheading text
• Body copy
• Large callout text, like blockquotes
• Menu items
Creating a document that’s based on shared styles is smart for all sorts of reasons. It saves time when making document-wide changes, it makes sure all the nooks and crannies of your file still match, and it gives you something to export for your developers.
Creating a new shared type style in Sketch
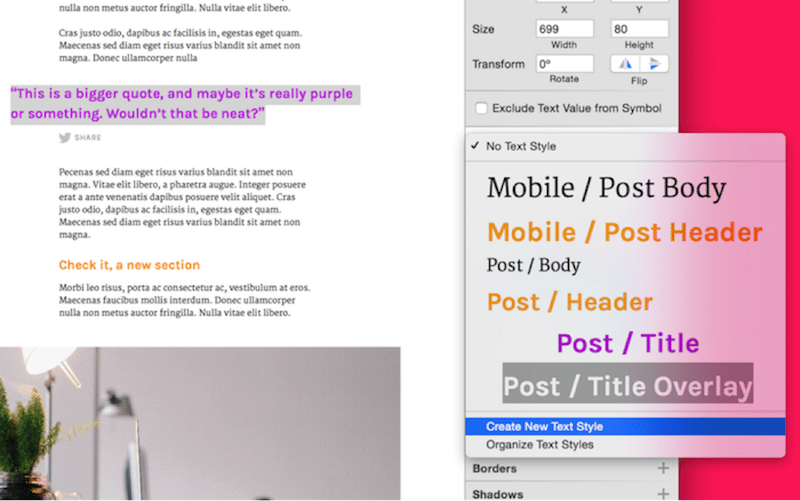
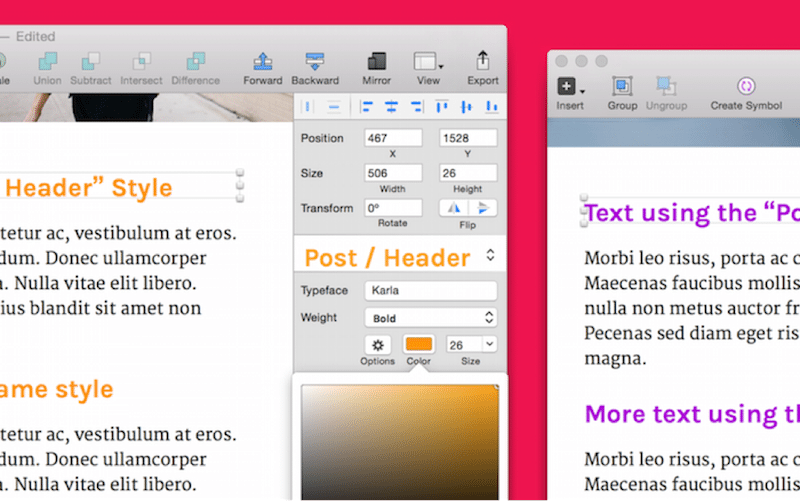
With the target text layer selected, go to Layer > Create Shared Style. You can also find the Create New Text Style action in The Inspector, in the type style dropdown.

The Inspector provides a dropdown menu that allows you to quickly select an existing style or create a new one.
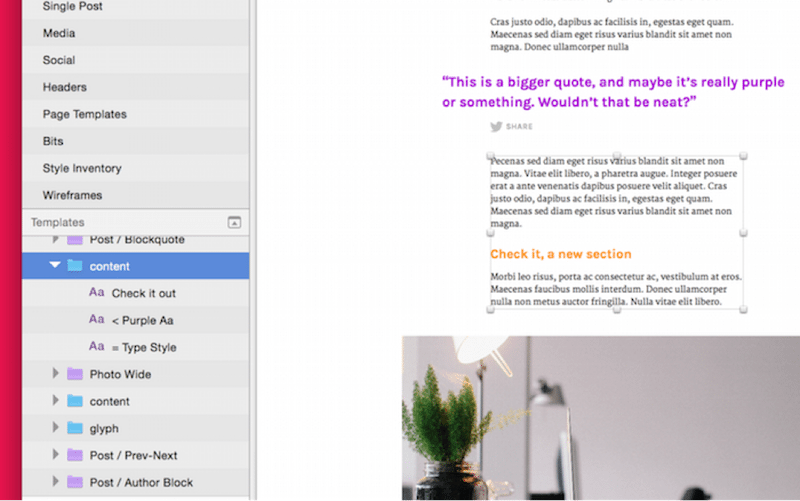
With type styles in place, it’s easy to make sure your entire document is in sync and up to your design standards. A text element that has a shared style applied to it will show up purple in the layers list, so keep an eye out.

Keep an eye out for the purple icons in the layers list. The purple Aa is a shared text style, the purple folder is a symbol.
Once you’ve got a few type styles created, there’s a few ways to apply them. You can select an existing layer and use the dropdown in The Inspector, or you can select Insert > Styled Text from the toolbar.
Updating a shared type style in Sketch
To update a shared style (and all other instances of the style), simply change the styling of a text element that has the style applied. Any changes you make to an element will be automatically applied to the text style, which means all your other layers will update.

Left: A pair of headings each using the same type style. Right: Changing the color of the text on top automatically changes the color of the text below.
Organizing shared type styles in Sketch
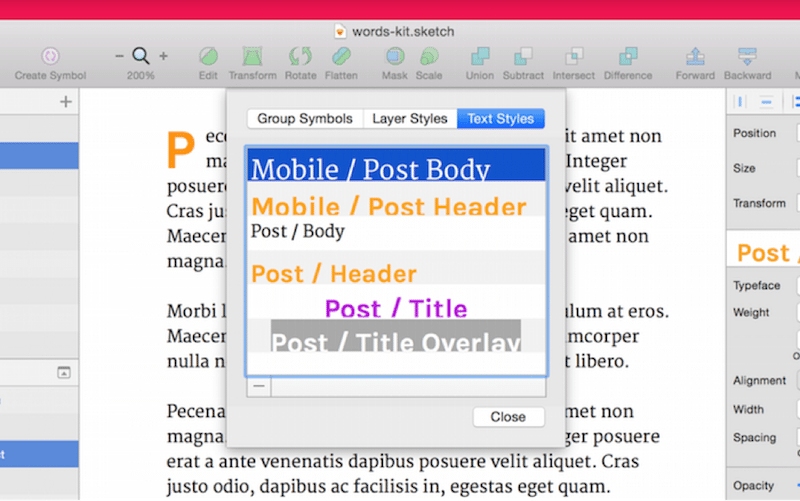
If you’d like to see a list of all the text styles in the document, select Organize Text Styles from the type style dropdown in The Inspector. You’ll get a modal that shows all the type styles in play, as well as the ability to delete. This won’t get rid of the layers, just the style associated with them.

The visual layout means well, but things can get hairy fast. Use descriptive names to keep your sanity.
Setting up our type system
We’ve got a pretty simple type system going in the sample .sketch file, consisting mostly of Google Fonts set in 2 sizes (mobile and desktop). The fonts are Karla and Merriweather, which you can grab from Google Fonts.
Inside our sample .sketch file, I’ve defined styles for all the key players: titles, body copy, section headings, etc. Armed with these type styles, knocking out new pages and mockups gets quicker and quicker, with each new page looking as sharp as the last.
In the next chapter, we’ll learn all about using symbols in Sketch.
Share with friends