The build kickoff meeting
Episode #9 of the course Design workflow with Sketch by InVision
My favorite build kickoff meeting involves getting everyone involved into a single meeting (LiveShare or IRL—take your pick) and walking through all the screens, feature by feature. Anything that looks tricky or might take some scripting to accomplish? Take a few moments to discuss how you’re going to pull it off, including how long it might take and what tools/methods would fit.
Present approved prototypes
During a build kickoff, there’s a chance you’ll have some new faces around the table (or in the chat window). Developers and engineers aren’t always around during the design process, and the kickoff meeting is your chance to bring them all up to speed.
It’s imperative to walk all the developers and engineers through the prototypes with the same care you had during the design rounds. Most often, I’ll send the approved prototypes ahead of time so everyone has a chance to explore and prepare questions.
Estimating development timelines
This one might be a shocker, but the only way to estimate how long something will take to build is to talk to the person (or people) building it. Make sure everyone on the team knows how long things are expected to take, and make everyone aware when anything changes.
Discuss existing code/planned libraries
Even with the most careful planning, it’s possible to end up with a design that isn’t feasible for the build’s architecture. Or, more often, that the existing code (or the library/plugin the developers plan to use) does something just slightly different than the way you’ve designed it. Or it might simply take too much time.
Now don’t panic and freak out, but you may have to change your design to more closely align with the current features and resources available. Or you might be able to explain the scary new feature and move forward. You won’t know until the moment hits, but here’s a few tips for late-in-the-game changes:
• Tweak inconsequential design to save time. If something on the frontend is causing a snag in some of the finer points of your design, stop and consider how much you really need them.
• Revise the prototype along the way. With InVision Sync installed, it’s easy to continually update your prototype.
• Launch now, customize later. If there’s an off-the-shelf solution that lets your team skip a lot of work, pull the trigger.
Leave Dev Notes for the developers
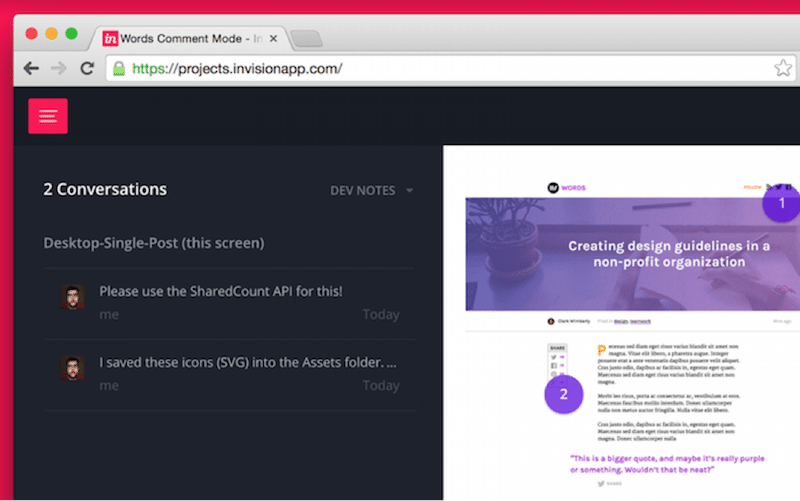
Inside your InVision prototype, you can leave Dev Notes for the folks doing the building. It’s a special type of comment that lets you leave technical notes and specific instructions for the developers and engineers on the project.
Lots of times I leave a lot of Dev Notes during the actual kickoff meeting.
Just enter Comment Mode and select Dev Note as the comment type. When a developer views the prototype, it’s easy to filter comments by Dev Note only, seeing just the meat and potatoes that will help push the build along.
In the line of fire
As the build gets underway, get ready to answer lots of questions. “How is this supposed to work?” and “What do we do when there’s no results to show?” will be flying at you from all angles.
Earlier in the build, it was the designer’s job to ask lots of questions. Now you’re on the hook for the answers, and we’ve gotta move fast. Keep pace with the developers, and provide a visual design fix whenever possible.
Share with friends