Introduction—What Is Scratch?
Episode #1 of the course Coding сoncepts with Scratch by Alan Cohen
Let’s start coding!
Scratch is an easy-to-use drag-and-drop language that is perfect for children and adult beginners of all ages. The language was developed at the Massachusetts Institute of Technology.
The only requirement for this course is a desire to learn. You do not need to know anything about coding.
Click here to access Scratch online. You can also download Scratch. (However, this version is not as up to date. I recommend that you use the online version.)
The following lessons will teach you the basic concepts of coding. At the end of this course, you will have the skills and confidence to code simple programs.
This lesson introduces you to the Scratch interface, and you will also become familiar with events—different ways for the user to start your program.
Overview of Scratch User Interface
The Scratch interface consists of three parts: Stage, Block Palette, and Script Area.
Stage. The stage is where your program runs and where the user interacts with your program. It displays sprites (cartoon-like characters), like the Scratch cat (default sprite), that do what your code tells them to do.

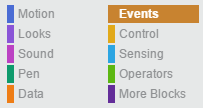
Blocks Palette. The blocks palette displays Scratch commands—for example, the Move, Say, and Clear commands, which will be explained in future lessons. Scratch refers to commands as blocks.
Script Area. The script area displays your code. To add code to your program, drag and drop the required block from the block palette to the script area. Connect the block to the previous block. Each block is like a piece of a puzzle.
Events
Events determine how your programs start. They are analogous to tapping an icon on your smartphone; press it and the program executes.
Events reside in the Events block palette. Click Events to display the available events.

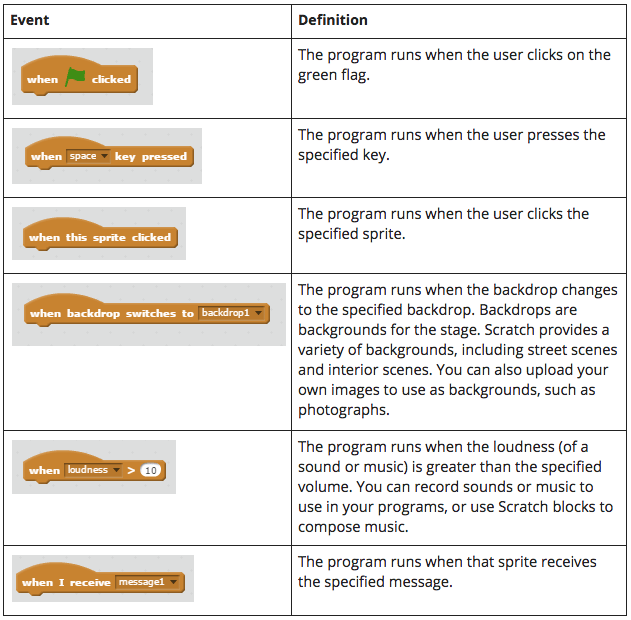
Scratch provides a variety of ways to start your program. The following table lists each event and explains what they do.

Which event do you use? That depends on what your program does. If your program performs many things or offers the user many choices, you will need different events, one for each task that your program offers. If you only use one event—for example, the green flag—all the choices your program provides will happen at the same time.
Let’s look at an example. You decide to write a program to help children practice arithmetic. The user starts the program by clicking the green flag to display the instructions. They tell the user that they can choose which arithmetic skills they want to practice:
• Press the “a” key for addition.
• Press the “s” key for subtraction.
• Press the “m” key for multiplication.
• Press the “d” key for division.
To include the events and other blocks in your program, you will drag and drop them from the block palette to the script area. Your program uses the following events:
• Displaying instructions uses the green flag.

• Start addition uses the “a” key event.

• Start subtraction uses the “s” key event.

• Start multiplication uses the “m” key event.

• Start division uses the “d” key event.

Choose the event that is best for the program that you write. There is no right or wrong way to start your program. Events define the user experience. They define how users interact with your program. Use the event that provides the easiest and most intuitive way to start the specified task.
By the way, there is only one way to stop a program: clicking the red circle.
In the next lesson, you will create your first program. You will learn how to display text and how to draw a square.
Recommended book
Coding Games in Scratch by Jon Woodcock
Share with friends

