Design planning
Episode #3 of the course Design workflow with Sketch by InVision
Before we can jump into the tastier design details, project planning has to happen.
Design is collaborative. It hasn’t always been that way, but the modern designer has more influence (and influencers) than ever. Business goals affect design, while design affects conversion. Development timelines affect design, while design often sets the development timeline in the first place. It’s hairy.
To combat the confusion, the design process has been cracked wide open and shared with the whole team. The new job of the designer is to distill all input, surfacing and acting on the great suggestions while gracefully skirting the bad ideas.
Ask lots of questions
While it might sound contradictory, my favorite tool as a designer is the question. Asking questions and listening carefully to the answer is my main value as a designer.
While things vary from project to project, some questions always seem to fit. Here are some of my favorites, along with why/how I use them:
• What are our goals? Getting beyond “make it look better” and into the real goals and expectations of a project is key to understanding what direction to take the design.
• What sites/apps do we like? Why? Collecting a wide array of samples and inspiration is a great way to start a project on the right foot.
• What’s our timeline? Talk about things like development resources, marketing availability (for copy, content, approval), and real launch dates. If you have no idea how much time you have, it’s hard to know if you’re spending time correctly.
An agreed-upon vision helps keep things on track when arguments or scope creep rear their ugly heads.
Wireframing and quick sketching
We’ll start with a wireframe and some quick mockups before we dive into the hi-fi meat of the design tasks.
Our sample project is an editorial site in the styling of Medium. We’ll need a modular system consisting of things like:
• a type system
• a navigation system
• media handling
• responsive design
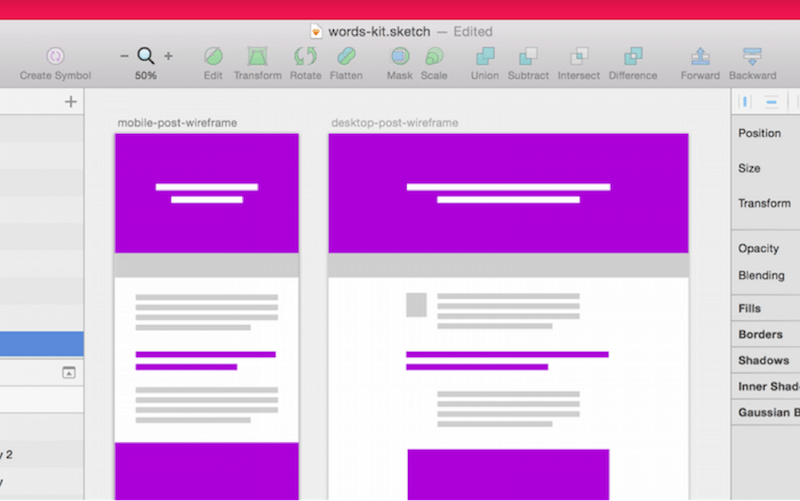
To make sure we’ve got all the general ingredients, I’ve constructed wireframes of a couple key views in the project:
Armed with some simple wireframes, we can return to our team to make sure this was what everyone had in mind.
Our deliverables
So, what are we (aka the designer) actually on the hook for? We’ll look to deliver our design in 2 ways: a robust .sketch document, and a working prototype built in InVision.
InVision is a prototyping and collaboration tool that’s indispensable to my workflow. It allows me to easily move from Sketch to working prototype—with no code. A working prototype means less confusion, which means quicker approvals and a smoother process for all involved. Win!
Design like a developer
Let’s drill all the way down: we’re designing an editorial website, which is made up of posts, which are made up of content and images, which are styled with fonts and colors.
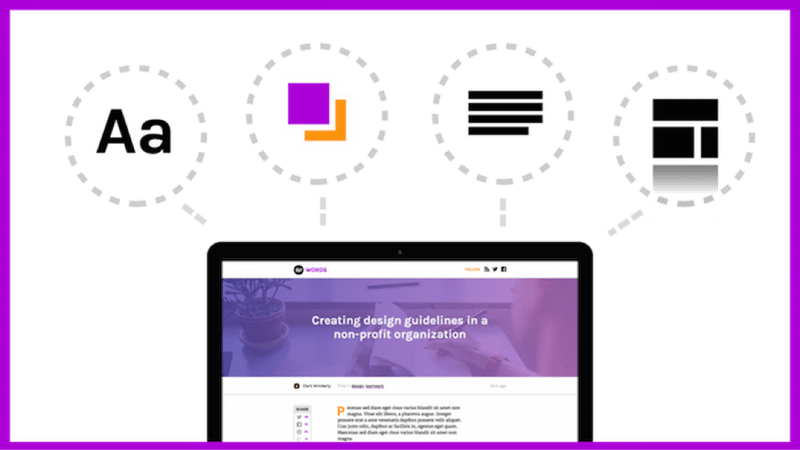
The whole process might look something like this:

From left to right, all of our design decisions work together to create a design system, flexible enough to handle just about anything.
Share with friends