Document setup
Episode #2 of the course Design workflow with Sketch by InVision
In this session we’ll look at the main players in our Sketch toolbox: pages, artboards, and styling. We’ll use these tools to create a base file from which we’ll build our site.
Pages
A page is an individual canvas area inside a single .sketch document. Pages are the top level of organization in the document hierarchy, which is stacked like so: Document > Pages > Artboards > Layers.
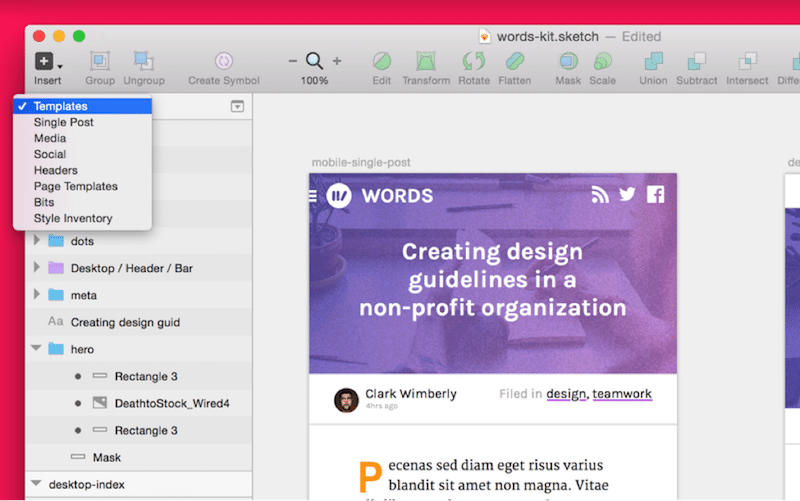
Pages are perfect for keeping even the most complex build organized. You can move from page to page with the menu at the top of the Layers List.
While pages give you separated space to work and focus, Symbols and Styles will work cross-page just fine, making consistent styling across your whole document a snap.
A document can hold infinite pages, so don’t be shy when creating them.
Artboards
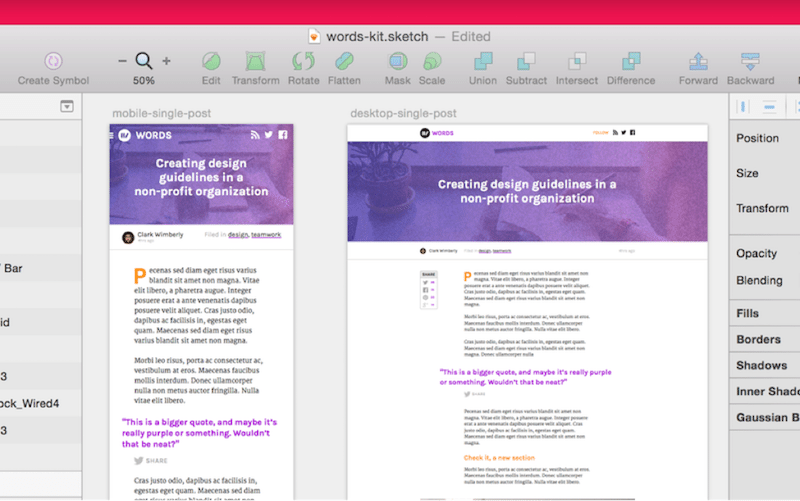
An artboard is a fixed-size frame inside a page, and they help group and organize screens while working on Sketch’s infinite canvas. Artboards are great when working with responsive design, because you have multiple screen sizes sitting right next to each other.
Artboards in use inside our sample document:
Artboards are also made for exporting. InVision can automatically sync your artboards into screens of your prototype.
Making a new artboard
To create an artboard, select Insert > Artboard, or press the A key. When creating a new artboard, Sketch provides a lot of predefined sizes (common device, icon, and screen resolutions).
If you’ve already got an artboard in place and want another one (handy for creating a new view from an existing screen), select the artboard and press CMD + D to instantly duplicate it.
Styling
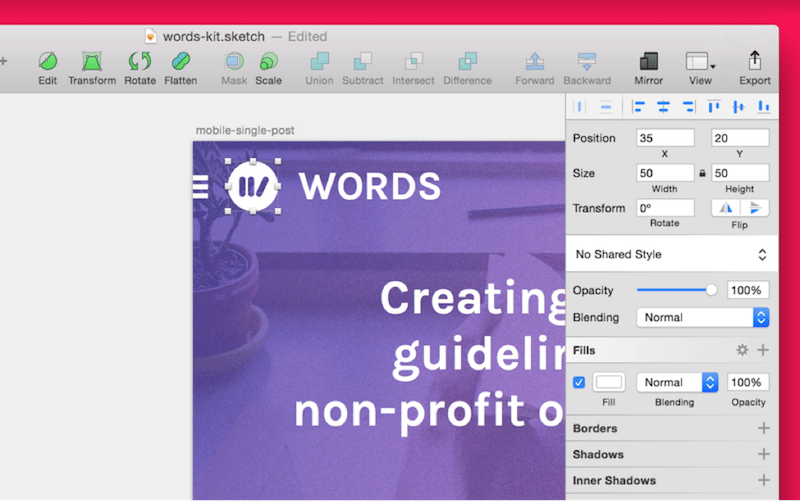
All styling (colors, fonts, sizing, fills, borders, etc.) in Sketch is contained in The Inspector, a glorious sidebar that helps keep in the craziest layouts in check.
As an example, let’s look at the Inspector when we’ve got our logo shape selected:

The Inspector contains everything you could possibly want to know about or edit for any selected element.
Saving brand colors for easy use
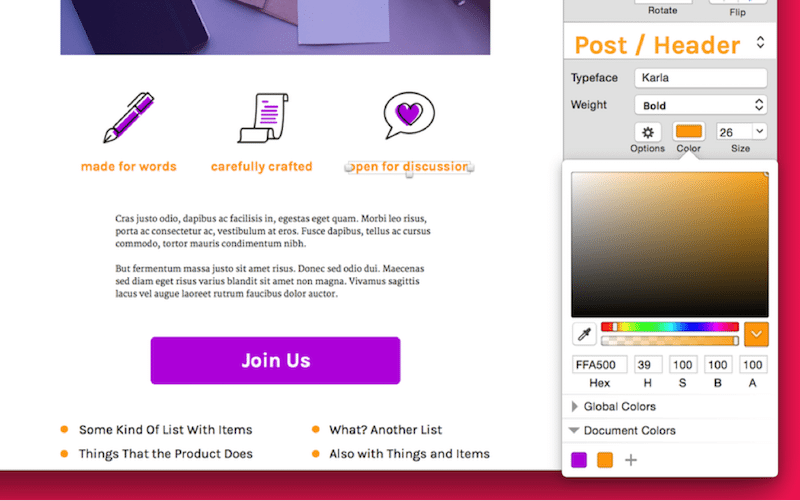
Sketch’s color palette tool makes it easy to save and reuse colors, perfect for keeping things on-brand as you hop around the document. You can save colors to the document (available on all Pages), or globally to Sketch itself (available in all documents).

In our sample .sketch file, I’ve saved our key colors (purple and orange) into the Document Colors for quick and easy reference.
To save a new swatch, start by selecting your desired color. Next, just click the + icon under the “Document Colors” or “Global Colors” section. Your selected color will be added to the list of swatches.
Creating our document
Let’s set up our .sketch document scaffold. Since our news site is going to be responsive, we’ll make both desktop and mobile sized artboards as we go.
Share with friends